How to track read/unread emails in Dynamics CRM
Dynamics CRM does not have a provision to track read/unread emails. So we have to do customization to track the email status.
Business Logic
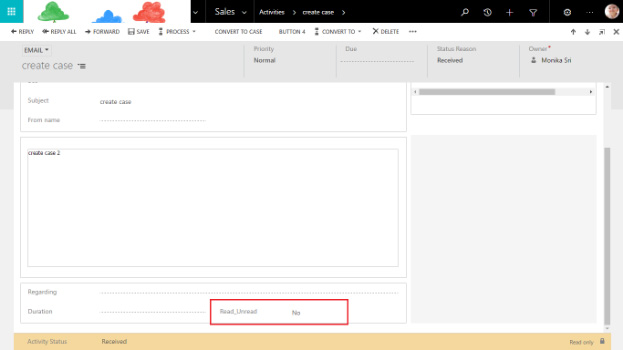
Create a two-options type field (custom field) in email entity. The values must be “Yes” and “No” and the default value of the custom field must be “No”. When user opens the incoming email the custom field value is changed to “Yes”.
Follow this steps to track read/unread emails.
Steps 1
First create a two-option type field in Email entity.
Ex:
Custom attribute name: new_emailreadstatus – Values “Yes” & “No”. Default value is set to “No”

Steps 2
Create new webresource (JavaScript) in Dynamics CRM and copy and paste the below code in webresource.
Code
function setreadstatusemail ()
{
// Check form type is “Update”, because when user opens the existing email in CRM, the form will go in an “Update” form type.
if (Xrm.Page.ui.getFormType() == “2”)
{
var statuscode=Xrm.Page.getAttribute(‘statuscode’).getValue();
// we can track read and unread status for incoming emails only. In CRM incoming emails are in “Received” statuscode. So we have to check whether the statuscode of the email as “Received”.
//In CRM the “Received” statuscode values is “4”.
if(statuscode==”4″)
{
var stringstatus=”No”;
// Replace your custom attribute name
var emailreadstatus=Xrm.Page.getAttribute(new_ emailreadstatus).getText();
alert (emailreadstatus);
// check the emailreadstatus values is equals to “No”. So the email in unread status.
if(emailreadstatus==stringstatus)
{
alert (“Unread email”);
var emailid = Xrm.Page.data.entity.getId();
var updatedemaild=emailid.substr(1).slice(0, -1);
// whenever we try to update the new_emailreadstatus attribute in email entity, by default the form will be in read only mode.
// In CRM Received emails are in Read Only mode. We can’t update anything in the form.
// So first change the email statuscode to “Draft” and email status to “Open” then update the new_emailreadstatus value to “Yes” and again change the email statuscode to “Received” and email status to “Completed”
// using XMLHttpRequest, change the status of the email to “Open” and statuscode to “Draft”.
var entity = {};
entity.statecode = 0;
entity.statuscode = 1;
var req = new XMLHttpRequest();
req.open(“PATCH”, Xrm.Page.context.getClientUrl() + “/api/data/v8.2/emails(” + updatedemaild+ “)”, true);
req.setRequestHeader(“OData-MaxVersion”, “4.0”);
req.setRequestHeader(“OData-Version”, “4.0”);
req.setRequestHeader(“Accept”, “application/json”);
req.setRequestHeader(“Content-Type”, “application/json; charset=utf-8”);
req.onreadystatechange = function()
{
if (this.readyState === 4)
{
req.onreadystatechange = null;
if (this.status === 204)
{
//Success – No Return Data – Do Something
//Set new_emailreadstatus as “Yes” in customfield.
Xrm.Page.getAttribute(‘new_readunread’).setValue(1);
// Then change the email status code to “Received” and status to “Completed”
changestatuscodetoreceived(updatedemaild);
}
else
{
Xrm.Utility.alertDialog(this.statusText);
}
}
};
req.send(JSON.stringify(entity));
}
if(status==”true”)
{
Alert (“Email already read”);
}
}
}
}
function changestatuscodetoreceived(updatedemaild)
{
// use XMLHttpRequest to change the email statuscode to “Received” and status to “Completed”
var entity = {};
entity.statecode = 1;
entity.statuscode = 4;
var req = new XMLHttpRequest();
req.open (“PATCH”, Xrm.Page.context.getClientUrl() + “/api/data/v8.2/emails (” + updatedemaild+ “)”, true);
req.setRequestHeader(“OData-MaxVersion”, “4.0”);
req.setRequestHeader(“OData-Version”, “4.0”);
req.setRequestHeader(“Accept”, “application/json”);
req.setRequestHeader(“Content-Type”, “application/json; charset=utf-8”);
req.onreadystatechange = function()
{
if (this.readyState === 4)
{
req.onreadystatechange = null;
if (this.status === 204)
{
//Success – No Return Data – Do Something
Xrm.Utility.openEntityForm(Xrm.Page.data.entity.getEntityName(), Xrm.Page.data.entity.getId());
}
else
{
Xrm.Utility.alertDialog(this.statusText);
}
}
};
req.send(JSON.stringify(entity));
}
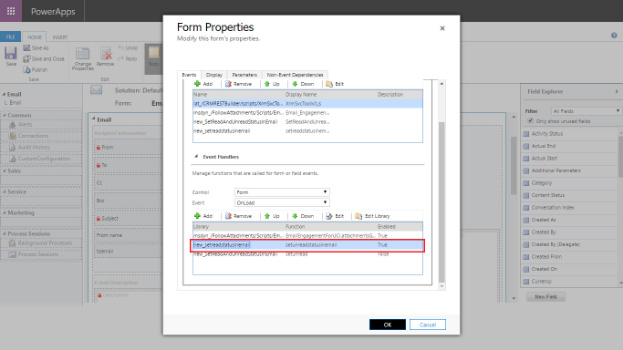
Step 3
Call the webresource in onload event of email entity. Save and publish the customizations.

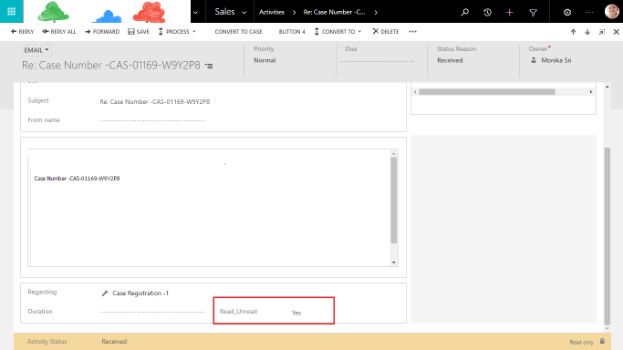
Step 4
After publishing open the Received email the new_emailreadstatus is changed to “Yes”.

 This article was written by Yogeswari KJ
This article was written by Yogeswari KJ


